创建一个Cloudflare Worker,代码如下:
addEventListener("fetch", event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
let url = new URL(request.url)
let bucketName = "你的桶名"
// 友好URl的域名
let b2BaseUrl = `https://fxxx.backblazeb2.com/file/${bucketName}`
// 拼接 B2 URL
let newUrl = b2BaseUrl + url.pathname
// 通过 fetch 代理请求到 B2
let response = await fetch(newUrl, {
headers: {
"Origin": null
}
})
// 复制原始响应的头信息
let newHeaders = new Headers(response.headers)
// 设置强制缓存
newHeaders.set("Cache-Control", "public, max-age=31536000, immutable")
newHeaders.set("Access-Control-Allow-Origin", "*")
return new Response(response.body, {
status: response.status,
headers: newHeaders
})
}
为这个Worker绑定自定义域名
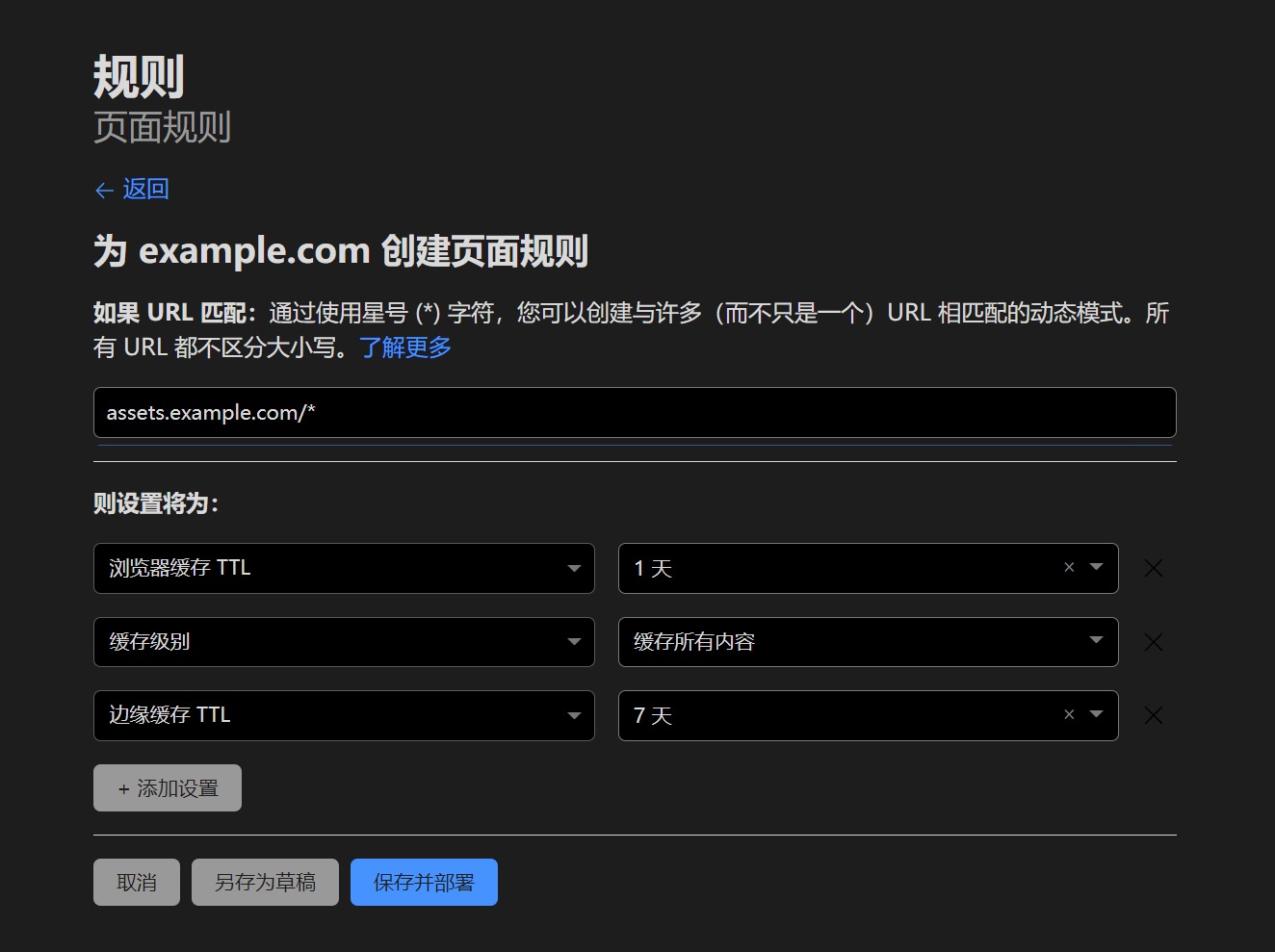
设置缓存
 图片来自Loudomian,使用我自己图床
图片来自Loudomian,使用我自己图床